reactjs - barchart using rechart rendering background when

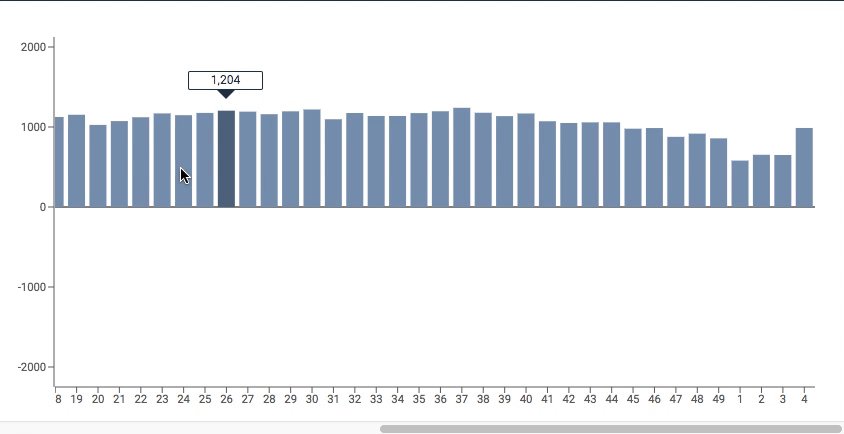
normally in barchart using rechart, a "grey background "which covers right and left side and above of the bars is rendered as well as the tooltip when mouseover on a bar. in mycase, it's

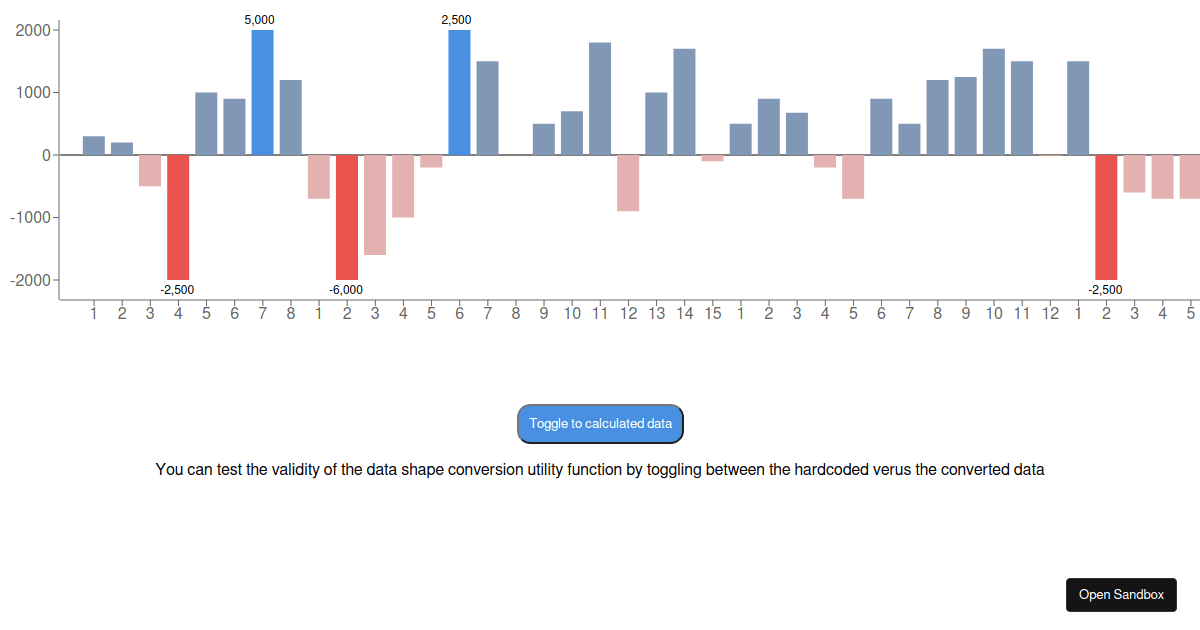
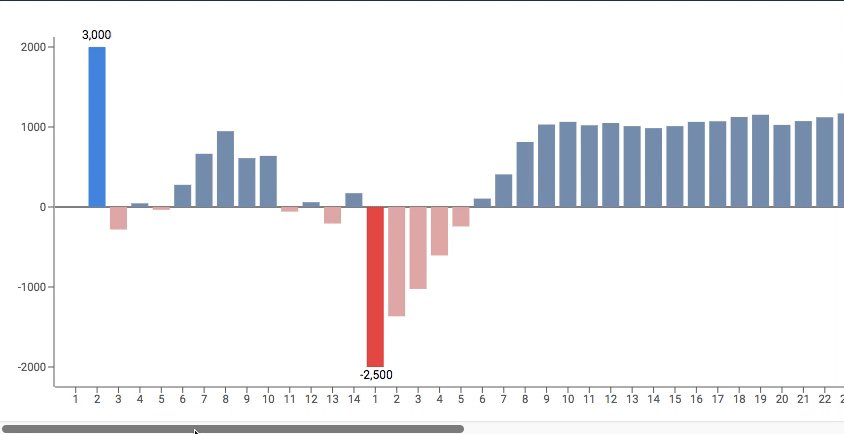
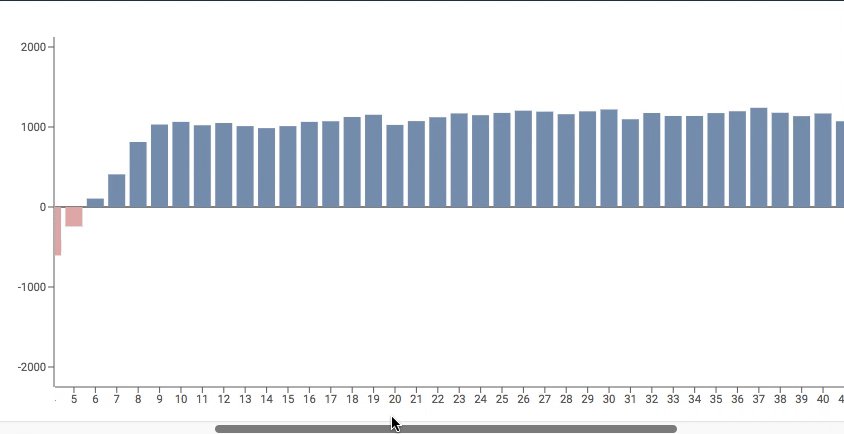
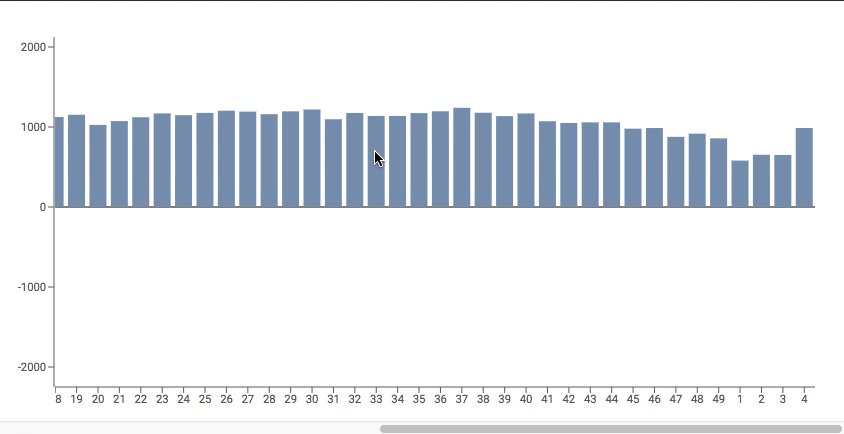
A Practical Guide to Hacking the Recharts Library
Bar Chart not rendering correctly when data is provided to the bar rather than the chart · Issue #1699 · recharts/recharts · GitHub

A Practical Guide to Hacking the Recharts Library

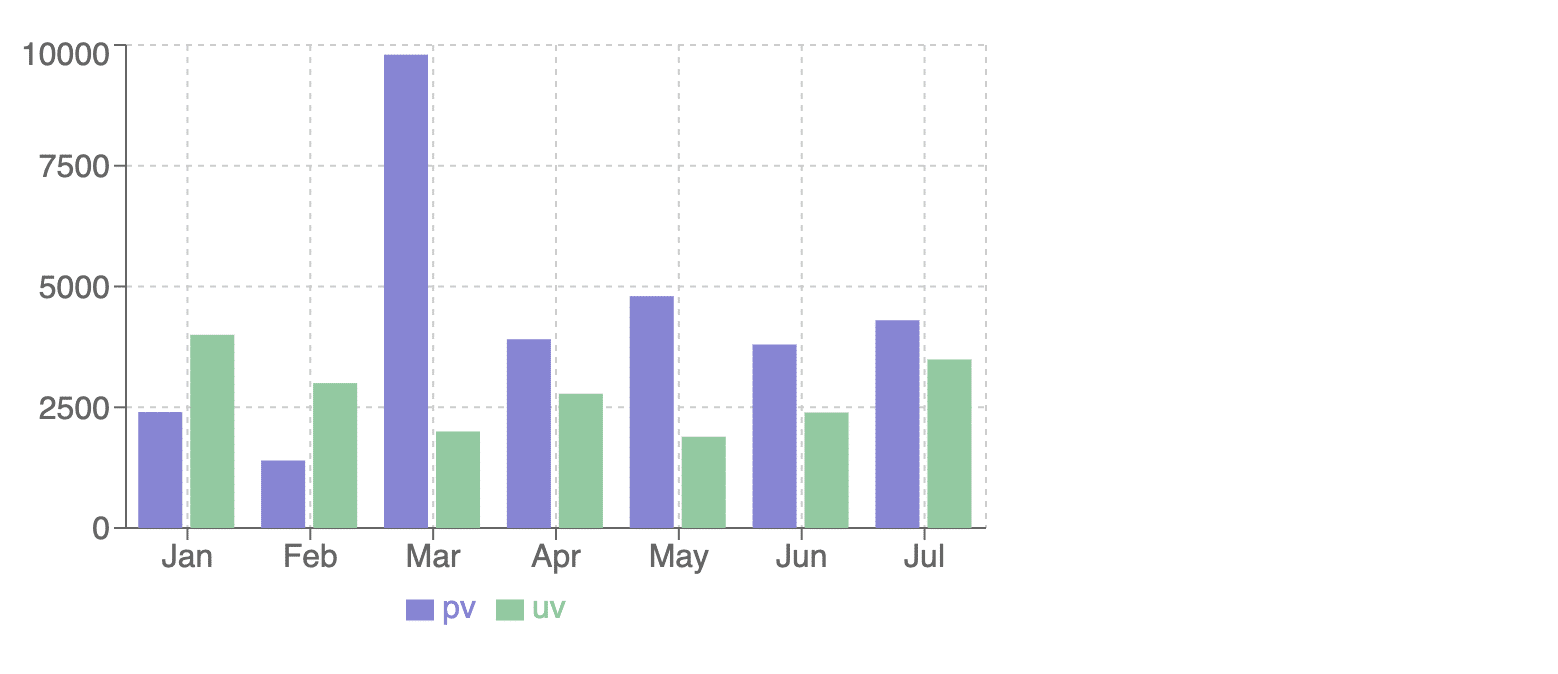
Create a Stacked Bar Chart using Recharts in ReactJS - GeeksforGeeks

reactjs - Conditionally put border-radius on Bar in recharts - Stack Overflow

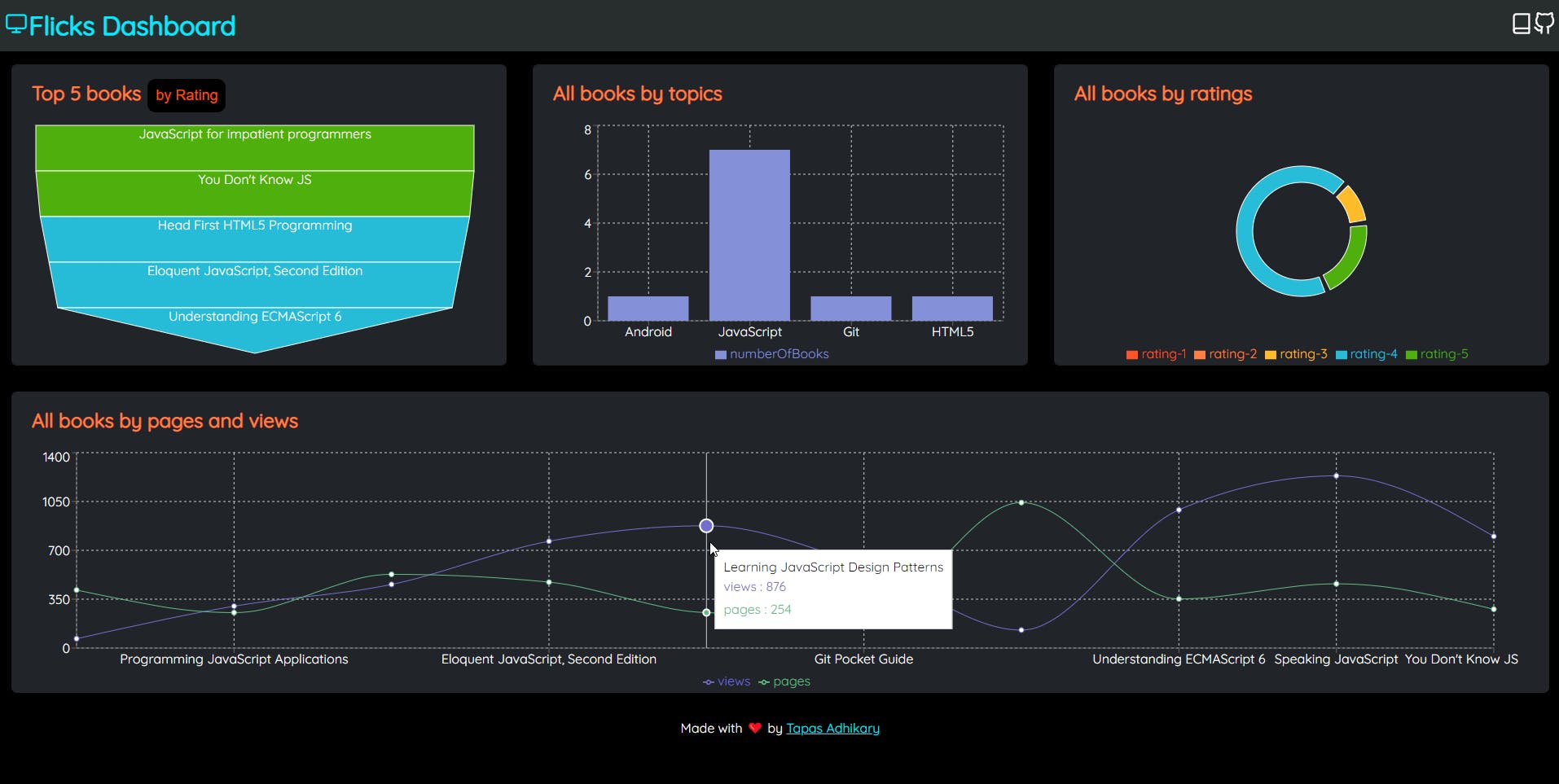
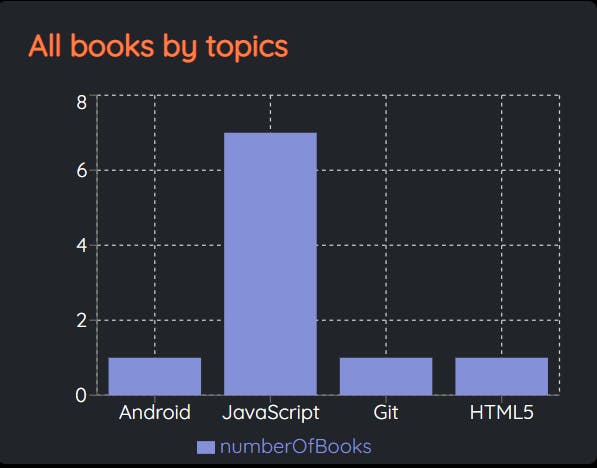
How I used HarperDB Custom Functions and Recharts to create Dashboard

Background fill with stacked bar chart does not render correctly (zindex) · Issue #2826 · recharts/recharts · GitHub

javascript - Added border radius to the background of bar chart in Recharts - Stack Overflow

Data Visualization in React.js: How to Effectively Use the Recharts Library?
Horizontal bar chart does not working properly · Issue #1311 · recharts/ recharts · GitHub

How I used HarperDB Custom Functions and Recharts to create Dashboard