Display React Native Paper Snackbar at the top of the screen - Stack Overflow

I'm using a SnackBar from React Native Paper that is displayed at the bottom of my app: But I want to display this snackbar at the top of the screen. I tried to do it using styled components: export

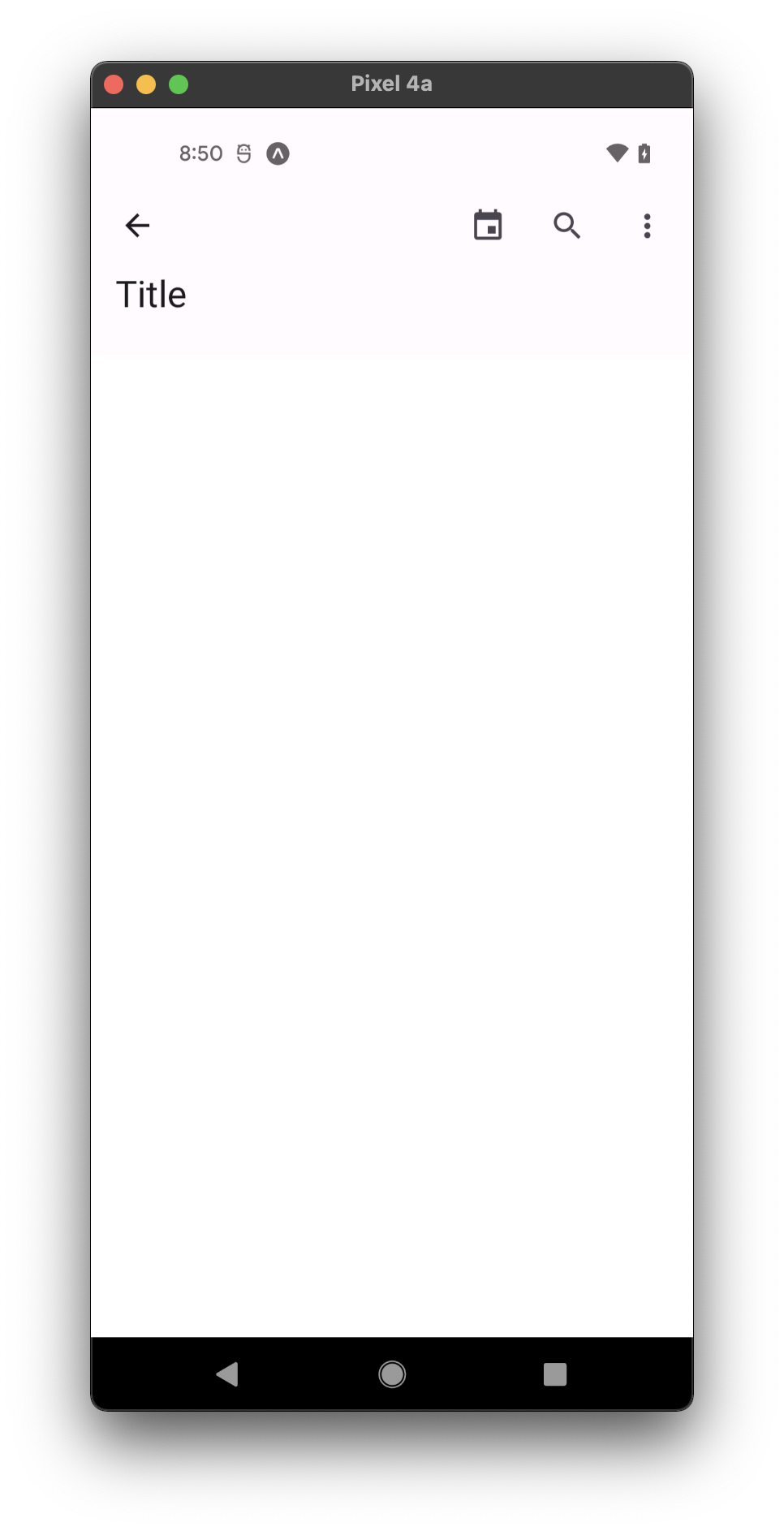
Appbar.Header React Native Paper

React Native Popup Menu - Over Flow Menu - About React

Can not overlay a image on Appbar of my screen. (React-Native

17 React Native UI Libraries You Should Know in 2020

React Native Popup Menu - Over Flow Menu - About React
How to use the Flutter AboutDialog widget - Quora

Polymer
Feature: Displaying snackbar at the top/bottom of desired

React Navigation v5 + React Native Paper = ❤️

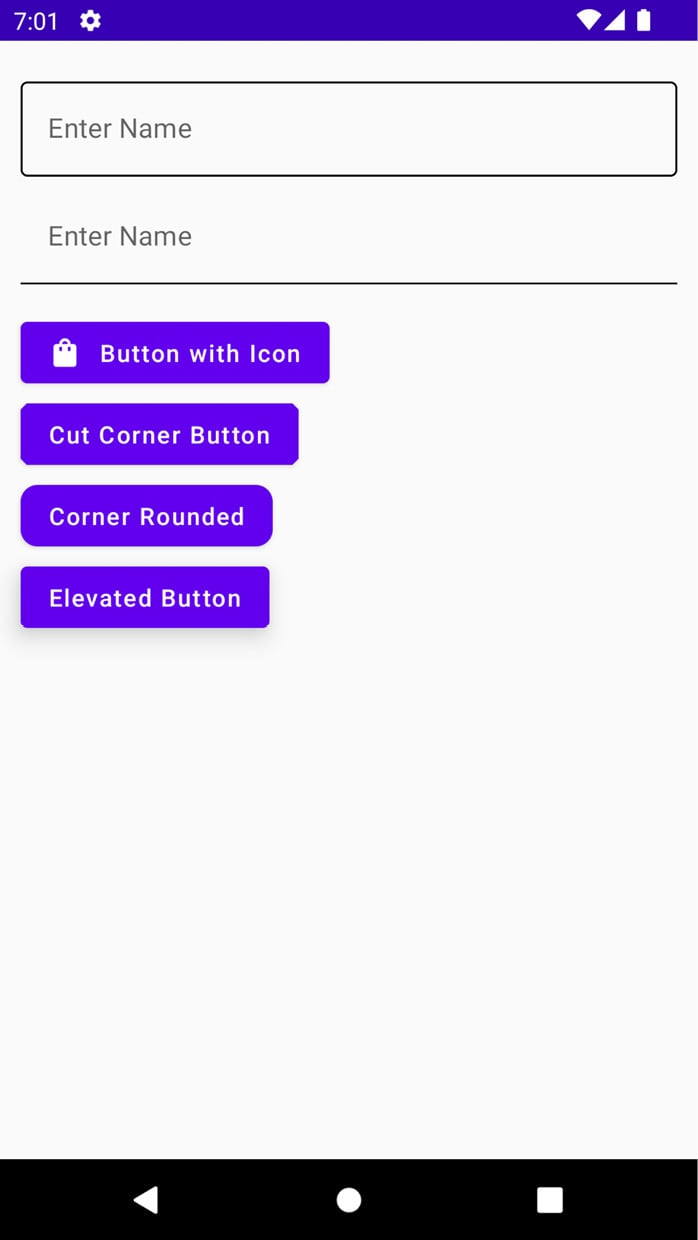
Modern Android 13 Development Cookbook